
Разработчик: Omni Group
Версия: 6.0.5
Стоимость: $99.99 [Mac App Store]
Как часто вам приходится рисовать диаграммы, строить различные схемы, например при создании сайта? Если довольно часто, то вам, возможно, будет интересно познакомиться с приложением, предоставляющем широкие возможности для работы в этой области, не требуя при этом практически никакой подготовки и предварительного освоения. Речь идет о программе OmniGraffle 6, ещё одном продукте “Omni-семейства” производства одноименной компании The Omni Group.
Интерфейс OmniGraffle 6 имеет локализацию на 8 языках: английский, немецкий, французский, испанский, итальянский, японский, голландский, китайский. Сам интерфейс достаточно прост и позволяет сразу же приступить к работе, не отвлекаясь на дополнительную настройку приложения.
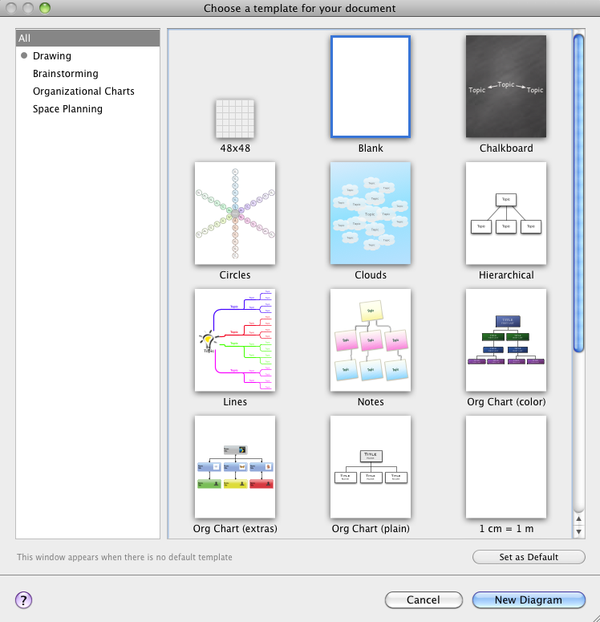
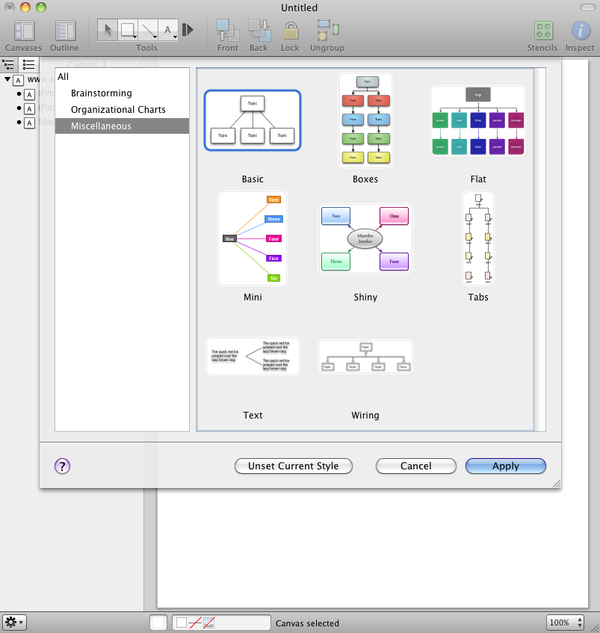
После запуска программы пользователя встречает окно менеджера шаблонов проекта, предлагающее выбрать одну из имеющихся заготовок для начала работы над проектом. Все шаблоны, а их более 30 вариантов, рассортированы по пяти вкладкам (All, Drawing, Brainstorming, Organizational Charts, Space Planning), что позволяет не тратить время на перебор всех представленных заготовок, а сразу перейти к нужной группе шаблонов. Использование какого-либо шаблона вовсе не является обязательным условием для начала работы в приложении – опытный пользователь может выбрать вариант Blank и начать проект с чистого листа, не используя заготовки.

В этом же окне менеджера шаблонов, можно выбрать и загрузить файл с уже существующим проектом и продолжить работу над ним.
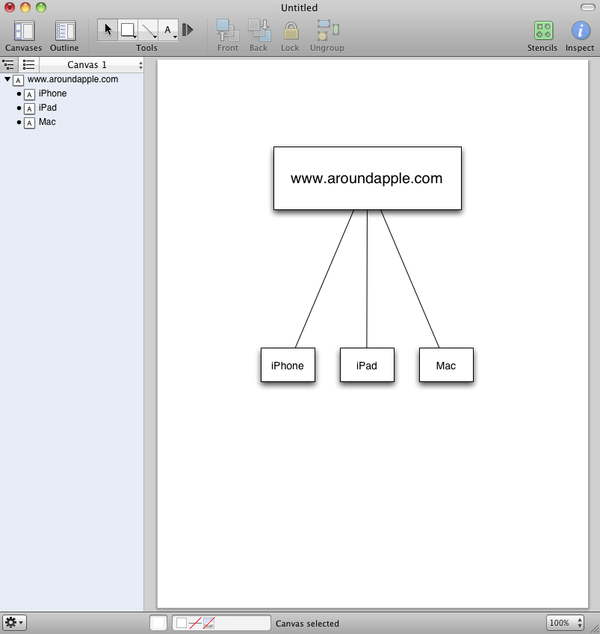
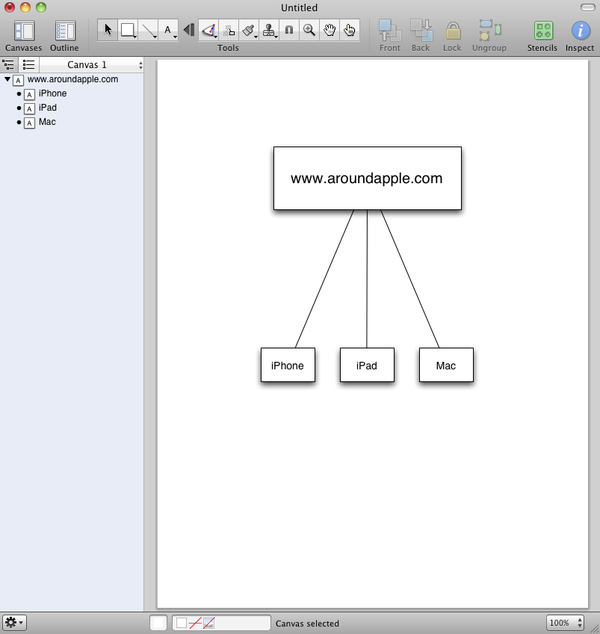
После выбора шаблона нам открывается окно приложения, состоящее из большого поля для рисования схемы или диаграммы и менеджера элементов проекта. Начать рисовать диаграмму очень просто: делаем клик мышкой в любом месте панели менеджера, и на панели появится первый элемент, которому тут же можно дать название. Одновременно с этим на поле для рисования диаграммы появляется визуальное воплощение этого элемента, уже подписанное тем именем, что мы ему дали. Геометрическую фигуру, которой представлен элемент (в нашем случае это прямоугольник), можно перемещать по всему полю, а потянув за одну из точек, также изменять ее размеры.

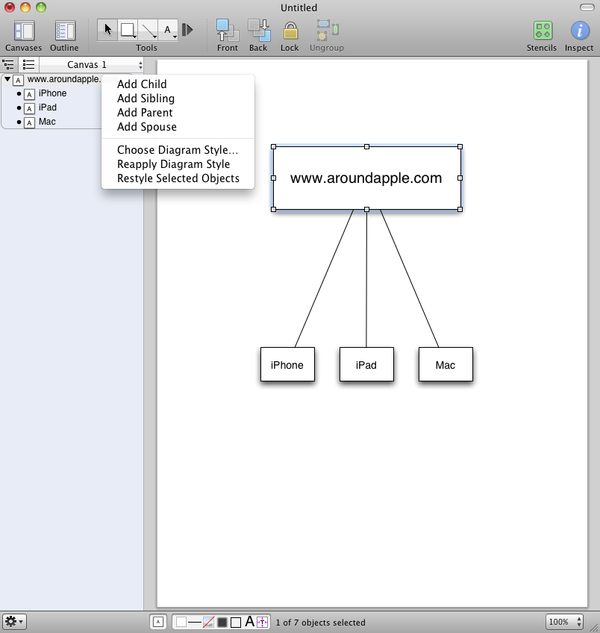
Дальнейшие действия зависят от того, какой элемент будет добавлен следующим. Если следующий элемент должен быть независимым от предыдущего, то для его создания поступаем также, как при создании первого элемента – кликаем на любое место панели менеджера элементов, а затем даем название вновь появившемуся элементу. Если же нам требуется добавить зависимый элемент (и не только), то делаем правый клик на названии элемента в общем списке, и в появившемся контекстном меню выбираем нужный вариант.
Add Child – добавление дочернего элемента, который расположится под выбранным объектом.
Add Sibling – добавление одноуровневого элемента, который будет расположен на одном уровне с выбранным объектом.
Add Parent – добавление родительского элемента, который расположится над выбранным объектом.
Add Spouse – по действию аналогичен пункту Add Child, за той лишь разницей, что добавляемый дочерний элемент расположится не снизу, а сбоку от родительского элемента.
Если в общем списке присутствуют уже несколько элементов, то в контекстном меню появляется еще один из двух дополнительных пунктов, в зависимости от состояния выбранного элемента. Если элемент не является зависимым от других элементов, то кликнув на Indent, мы сделаем его дочерним по отношению к предыдущему элементу в списке. И наоборот, Outdent разрушит все связи дочернего элемента по отношению к родительскому.

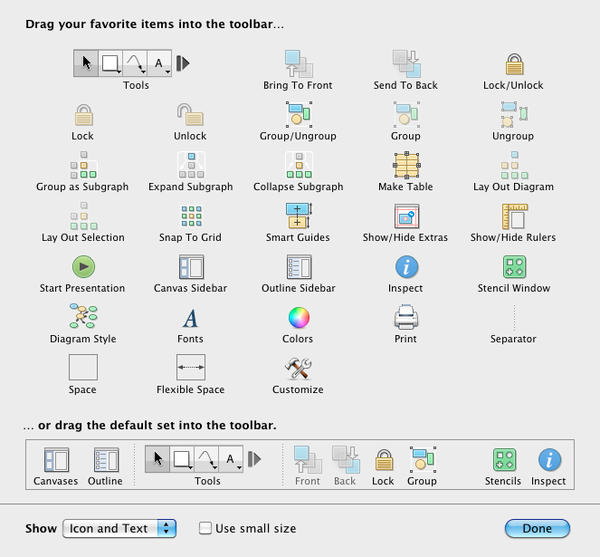
В самом верху окна расположилась панель инструментов, на которую выведены наиболее используемые инструменты. При необходимости состав панели можно изменить по своему усмотрению, воспользовавшись для этого пунктом меню View -> Customize Toolbar

Так как инструментов для рисования довольно много, то некоторые блоки на панели инструментов имеют составную структуру, например блок кнопок Tools. В свернутом виде блок представлен всего четырьмя кнопками, но стоит кликнуть мышкой на стрелку, расположенную справа от блока, как он развернется на свою полную длину, продемонстрировав весь набор кнопок, состоящий из двенадцати элементов.

Реализована в программе и возможность быстрой смены стиля создаваемой диаграммы или схемы. Для этого можно воспользоваться пунктом Format -> Choose Diagram Style… меню программы, но для этого придется тянуться курсором к верхнему краю экрана. Гораздо быстрее будет воспользоваться уже известным нам контекстным меню, в котором мы выбирали тип добавляемого нового элемента схемы. В этом меню отдельным блоком расположились три функции, как раз отвечающие за смену стиля диаграммы и адаптацию элементов схемы под новый стиль. В качестве примера мы поменяли стиль схемы на Shiny, причем поменялось отображение элементов не только на самой схеме, но и в их общем списке.

Помимо основного окна приложения, на экран можно вывести в отдельных окнах инспектор объектов и библиотеку шаблонов элементов. Каждое из окон имеет многостраничную структуру, на вкладках которой представлены практически все основные ресурсы OmniGraffle 6.
Окно инспектора состоит их четырех разделов, каждый из которых, в свою очередь, имеет в своем составе еще по несколько вкладок, общее число составляет шестнадцать.
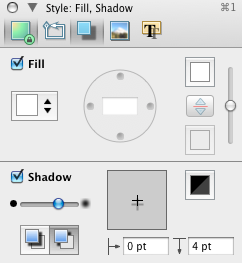
Style. Содержит 4 вкладки (Fill, Lines And Shapes, Shadow, Image), отвечающих за визуальное оформление элементов диаграммы или схемы.

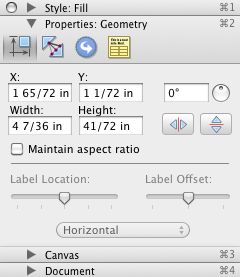
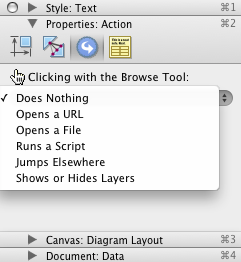
Properties. Четыре вкладки (Geometry, Connections, Actions, Note) позволяют гибко управлять геометрией элементов проекта и их соединениями. В этом же разделе имеется возможность назначить определенные действия, которые будут выполняться при клике мышкой на любом из объектов при просмотре проекта в режиме презентации. В частности, доступны такие действия, как переход по веб-ссылке, открытие файла, запуск скрипта и пр. Это существенно расширяет возможности OmniGraffle 6: например, благодаря гиперссылкам в программе можно делать интерактивные прототипы программ.

Разработчики OmniGraffle 6 не ограничили возможности приложения только функциями создания статичных схем и диаграмм. Любую диаграмму можно превратить в интерактивную, назначив определенные действия, которые будут выполняться при клике на том или ином элементе схемы. Для этого пользователю нужно кликнуть на вкладке Actions. На ней можно выбрать и назначить любое из 5-ти возможных действий, таких как: перейти по веб-ссылке, открыть файл, запустить скрипт, перейти на определенную страницу диаграммы, показать скрытые слои.

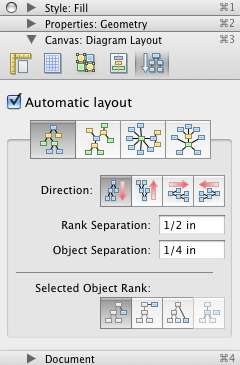
Canvas. Имеет пять вкладок (Size, Grid, Selection, Alignment, Diagram Layout) с функциями, отвечающими за изменение свойств сразу всего проекта. Например, буквально одним кликом мыши можно кардинально изменить расположение элементов на схеме, отрегулировать длину соединительных линий и пр.

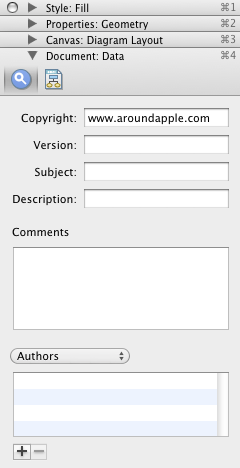
Document. Данный раздел содержит все две вкладки (Data и Document) и позволяет заполнить информационные поля проекта, указав авторов проекта, тему, версию, а также краткое описание. В этом же разделе выставляются некоторые параметры сохрания файла проекта и отступы при при его распечатке на принтере.

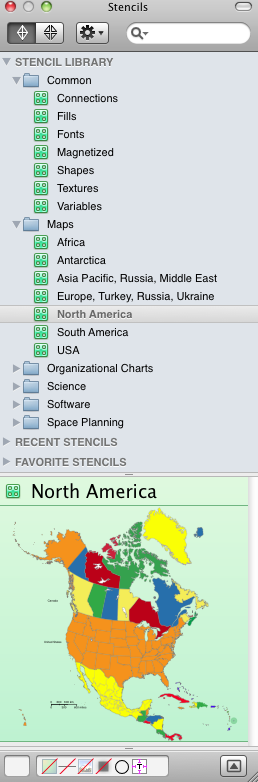
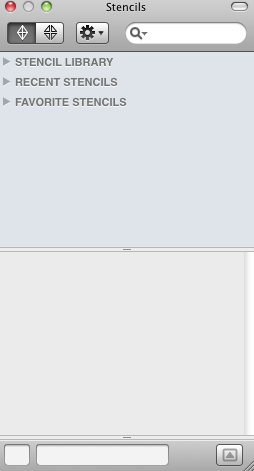
Библиотека шаблонов объектов (тут вместо понятия шаблон более уместно определение заготовка или трафарет) содержит огромное количество заготовок элементов и состоит из оcновного раздела и двух второстепенных. В верхней части библиотеки отображается список папок с элементами, в средней – содержание вложенной папки, в самой нижней – конкретный выделенный элемент с указанием его размеров.

Stencil Library. Это и есть основной раздел библиотеки, в котором содержатся все доступные трафареты. Все элементы имеют четкую классификацию по виду, группе и типу.
Recent Stencils. В этом разделе, который представляет из себя некий аналог смарт-папок в iTunes, представлены трафареты, использовавшиеся в последнее время. В случае создания схемы, содержащей множество однотипных объектов, использование содержимого данного раздела существенно сократит количество времени, затраченного на построение схемы.
Favorite Stencils. Раздел любимых шаблонов, в который избранные элементы помещает сам пользователь.

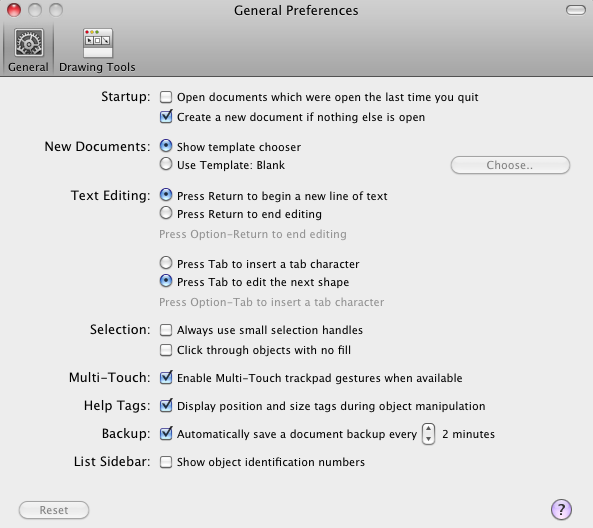
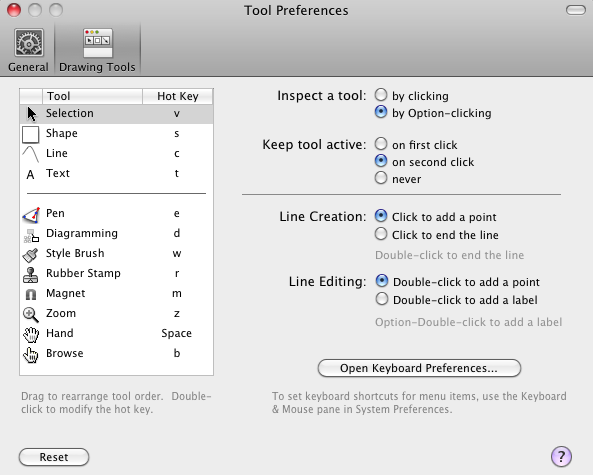
Меню настроек OmniGraffle 6 совсем несложное и представлено всего двумя вкладками General и Drawing Tools.
General. Основные настройки, сводящиеся к настройке поведения приложения в той или иной ситуации, включение поддержки жестов мультитач-трекпадов и возможности автосохранения через определенный промежуток времени.

Drawing Tools. Настройка инструментов рисования приложения и задание горячих клавиш для них.

Несомненным плюсом OmniGraffle 6 является то, что созданную схему можно экспортировать в семнадцать форматов файлов (OmniGraffle Document, PDF, TIFF, PNG, GIF, JPEG, EPS, HTML, SVG, PICT, PSD, BMP, OmniOutliner 3, OmniGRaffle Diagramm Style, OmniGraffle Template, OmniGraffle Stencil, Visio XML Object), ещё разрешается создавать свои шаблоны проектов, стили диаграмм и трафареты.
В конце обзора хотелось бы упомянуть о том, что кроме десктопной версии OmniGraffle существует версия для iPad, умеющая открывать и даже редактировать файлы, созданные в “большой” программе.
OmniGraffle 6, несомненно, будет интересна всем тем пользователям, кому часто приходится рисовать различные диаграммы и схемы. Стоимость профессиональной версии приложения составляет $200 долларов. Можно поспорить относительно того, оправдывает ли функциональность OmniGraffle 6 такой ценник или нет, но глупо спорить с тем, что это очень хорошее приложение с понятным интерфейсом и богатейшими возможностями.
